•Input Parameters Form
As you already know Schema builder widget is responsible for creating a "description" of the data object. But when we talk about the actual data you will see forms with tree-like structure at many places within the application. In most cases the fields available for editing are defined based on what you set up in the schema builder. So if we follow the previous example with the car object the form can look two ways depending on where it is used.
•Workflow context
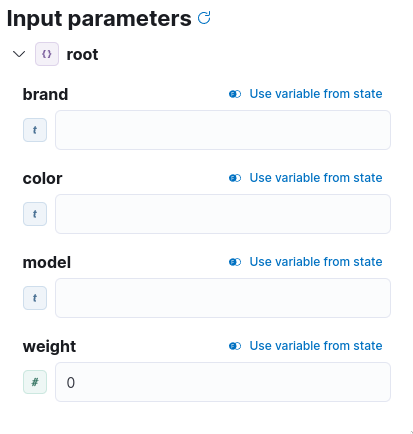
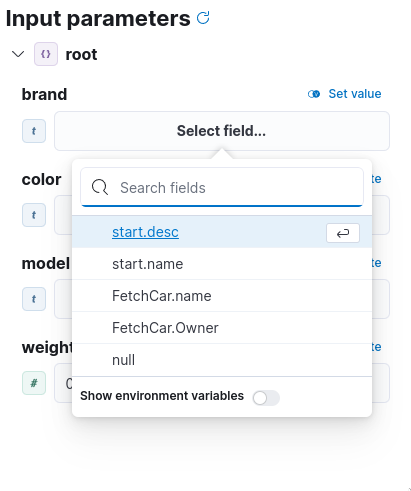
If you use a connector, processor or nested workflow in Studio it will look like the images below. You can enter the values directly or if you click on Use variable from state you will be able to choose one of the values of the same type gathered from current node predecessors. You can switch back to manual by clicking Set value.
•Manual

•From state

•Outside
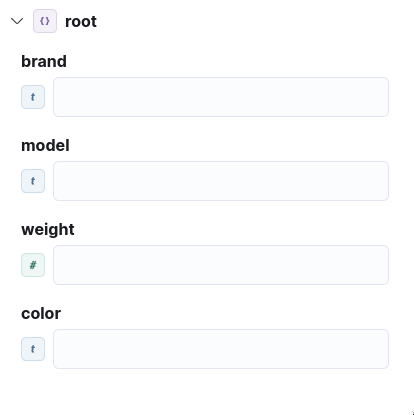
If your work is not in the context of workflow, the option Use variable from state will disappear and form will look like that: